搭建你的Gitbook(不使用Node.js)
一日更两篇!!<(ˉ^ˉ)>
了解Gitbook
Gitbook是一个…类似于“石墨文档”(或腾讯文档)的…功能(这里可以类比GitHub Pages,详见上一篇)
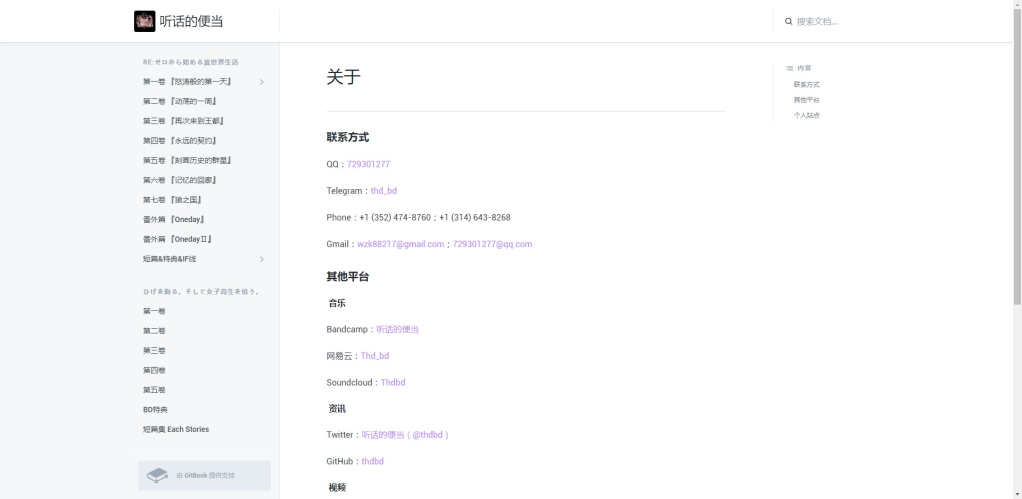
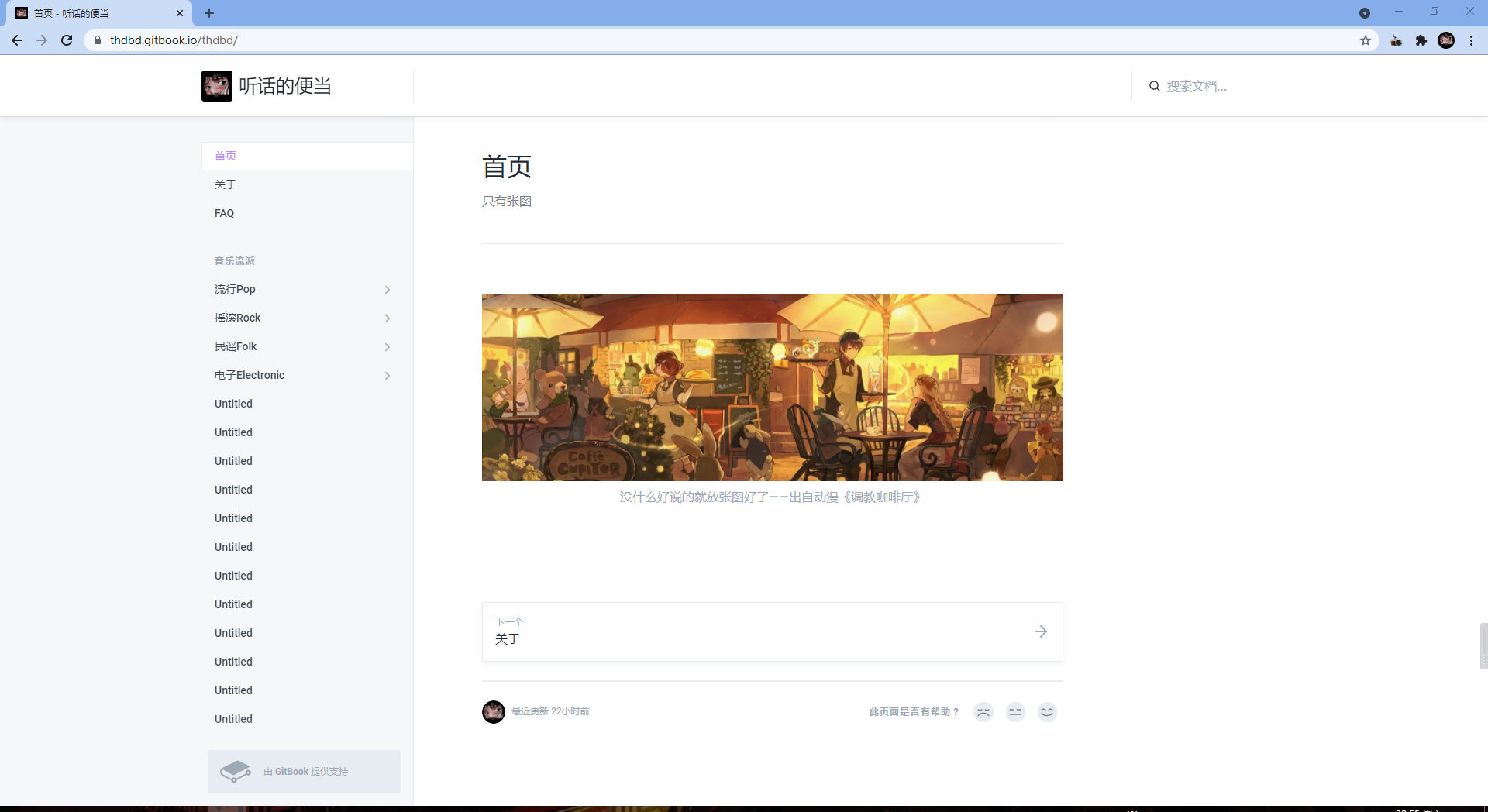
我的Gitbook:thdbd.gitbook.io(注意:是gitbook而不是github)

简洁大方,还添加了轻小说 Ψ( ̄∀ ̄)Ψ
搭建Gitbook
方法有三种
- 使用Gitbook Web端;
- 使用Git+Node.js+GitHub Page(Gitbook需要老版本的Node);
- 使用Git+Node.js+个人服务器进行部署;
这里是第一种和第二,三种的区别


所以我来说一下第一种(我觉得还是前者比较好看的)
Step 1:搭建
打开这个网址: https://www.gitbook.com/

选择Sign Up With GitHub(使用GitHub登录)

邮箱会收到noreply发来的链接,点击即可

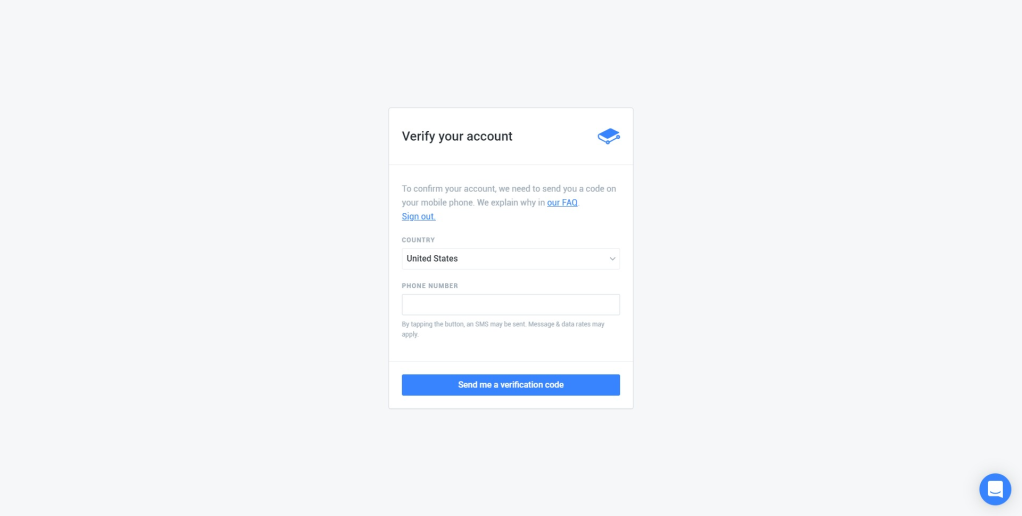
点击后跳转到这个页面

填写你的手机号,然后填入验证码

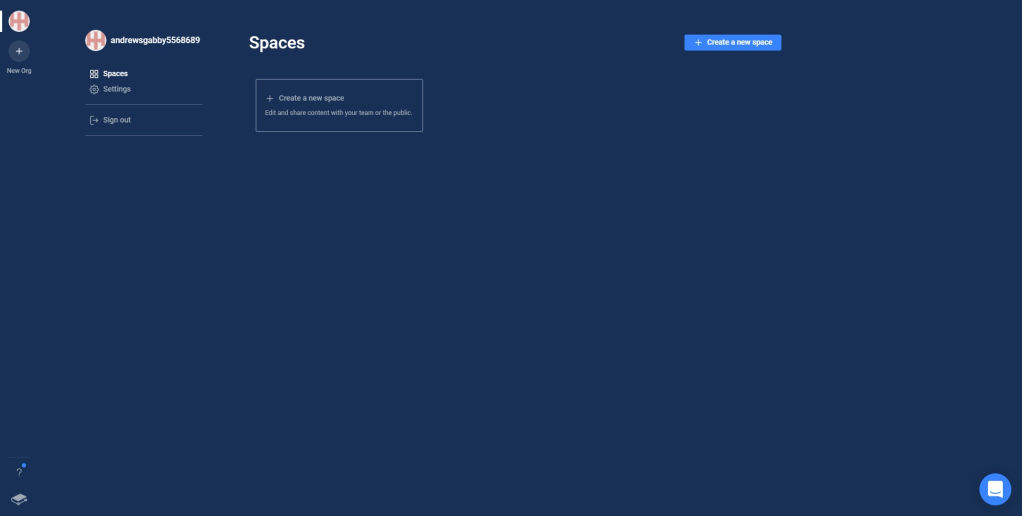
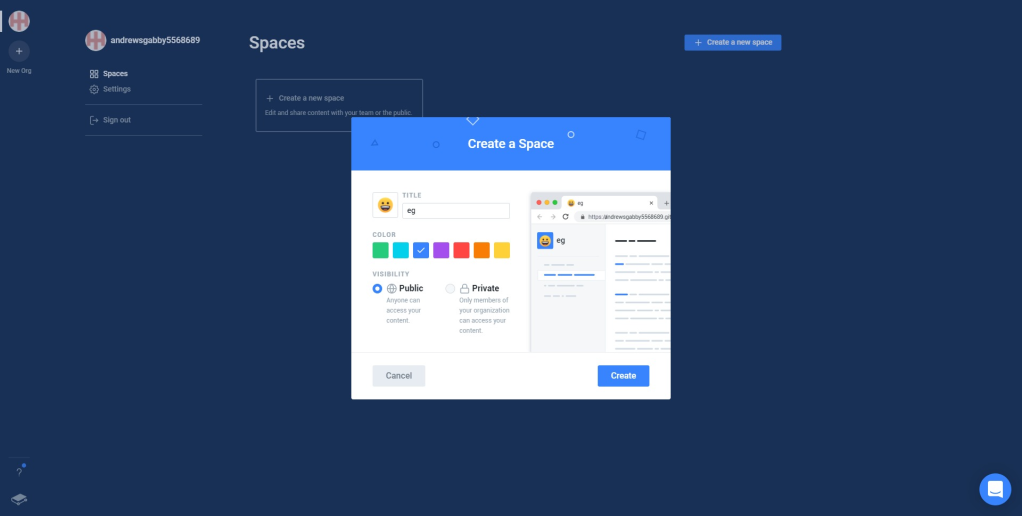
进到工作台了,然后创建一个新空间

之后最好改一下名字,不然域名会非常长


此时你就拥有了一个Gitbook站点

Step 2:设计
我们以一本书来举例,假如这本书叫《三只小猪》,总共有三大章,每三大章都有三小节,并且要标注相关衍生作品,完成这个设计方案.
首先明确这本书的结构——题目,简介,正文,其他信息
先完成简介的设计.通常来说,简介应该是一打开书就能看见的,所以放在第一位.

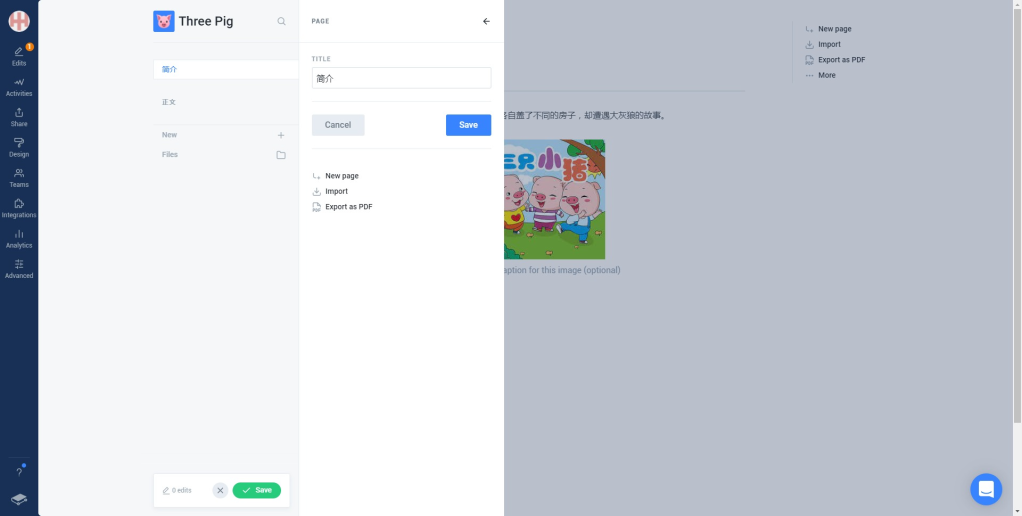
如图,完成对标题的修改
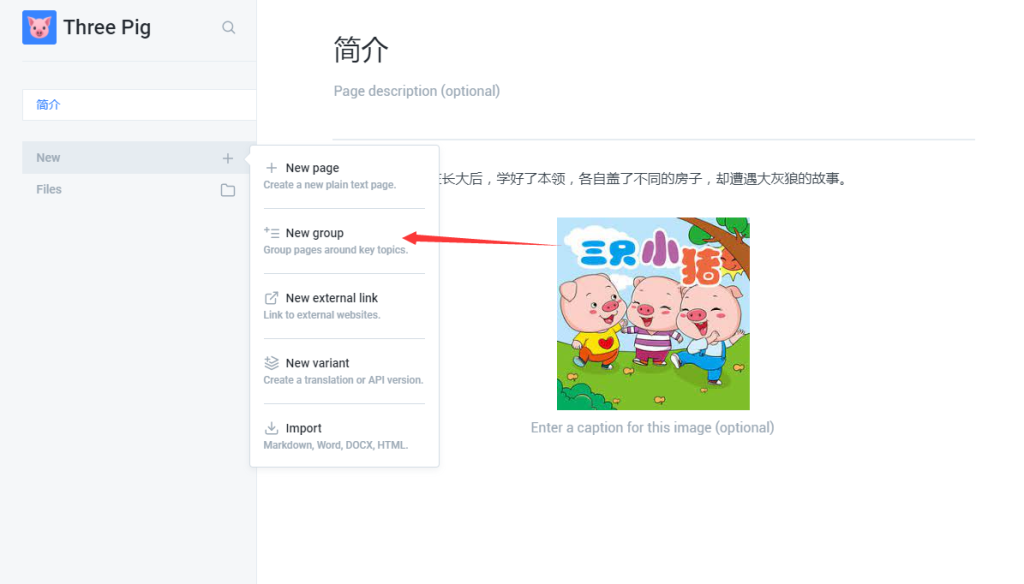
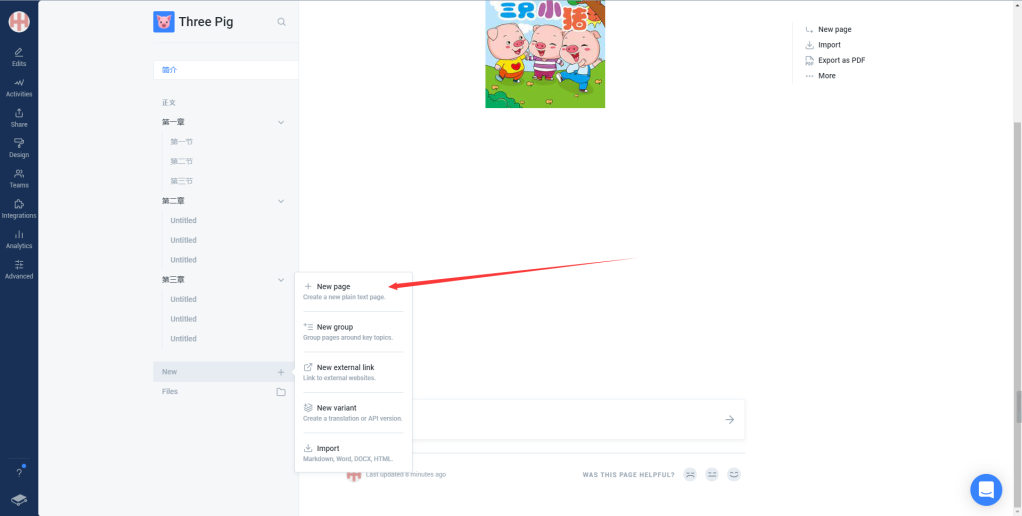
随后,我们来添加正文——要求是三大章,每章有三小节,此时我们可以新建一个组,名为“正文”.


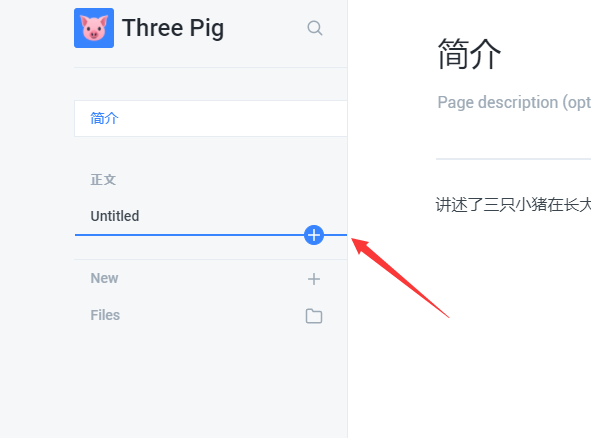
(注意:当光标在页面下方时,会出现这个快捷添加的蓝色加号按钮)

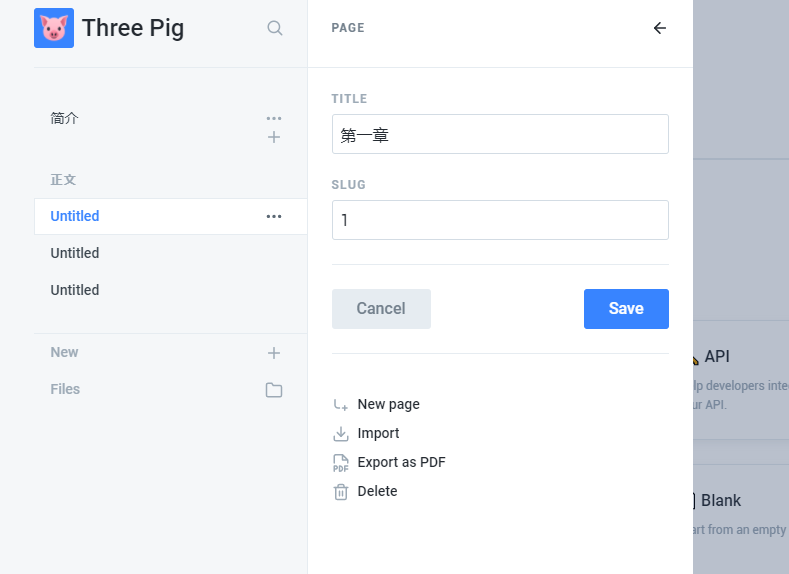
(注意:下方的SLUG为固定链接的意思)
三大章完成了,接下来要进行的是九小节;
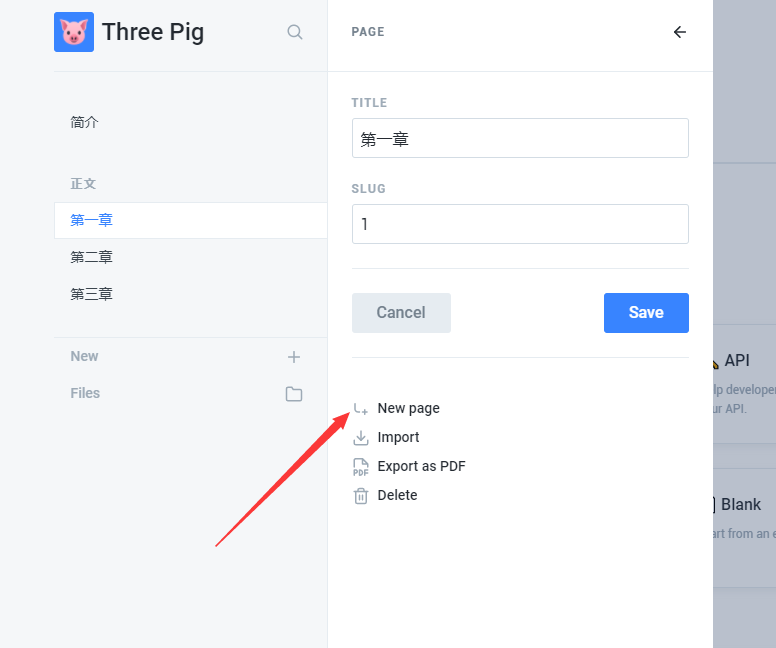
我们点击 “第一章” 的右边三个点的位置,并在如图所示位置添加子页面.



(注意:不要忘记保存,点击绿色按钮Save [保存] 后会变成紫色按钮Merge [上传] )
然后,添加其他信息.

(注意:记得不要添加到“正文”组了)
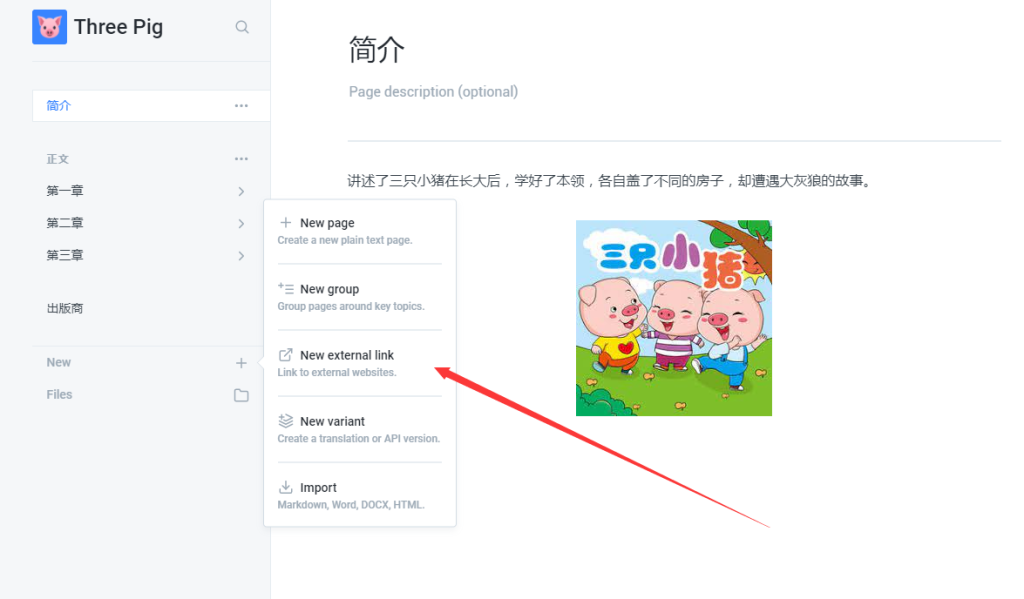
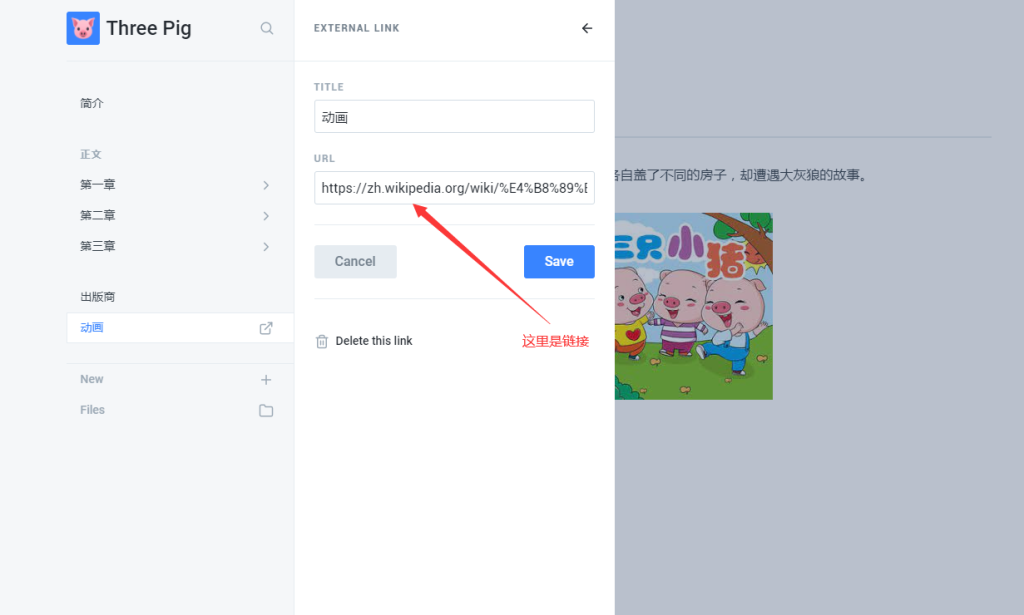
最后,标注衍生作品;既然是衍生作,就不应该用页面表示,而应该为一个链接;
添加 “动画”,“电影” 两个链接;


完成!
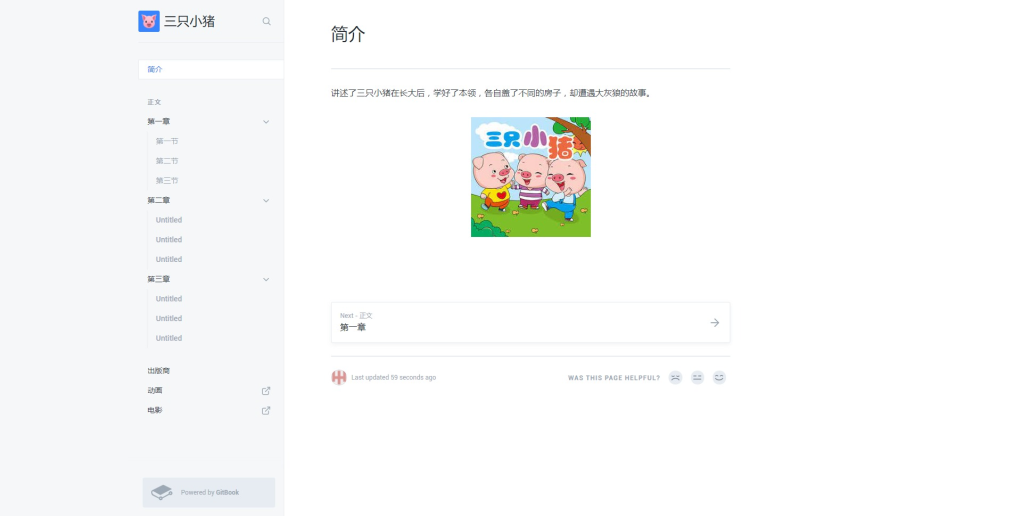
来看一下刚刚的项目——

十分精美啊!!
我是 听话的便当
ヾ( ̄▽ ̄)Bye~