如何部署GitHub Pages?
前言
如果你想拥有一个网站——
必不可少的两样东西是:域名(网址)和空间(存放网站数据的主机).
只需要“简单四步”就可以——
购买域名;
购买服务器;
安装网站环境(虚拟主机的话不需要此步);
安装网站.
但是实际上,真正要做好一个网站,远远不止这4步;
更何况你可能会止步于空空如也的钱包或是没有深谋远虑的想法;
这个时候如果一股脑花大价钱,最终却可能把行动付诸于东流.
所以这篇文章将向你介绍GitHub Pages这一强大的功能,只需两步,就可完成.
什么是GitHub Pages?
GitHub Pages是GitHub提供的一个网页寄存服务,于2008年推出.可以用于存放静态网页,包括博客、项目文档甚至整本书.Jekyll软件可以用于将文档转换成静态网页,该软件提供了将网页上传到GitHub Pages的功能.一般GitHub Pages的网站使用github.io的子域名,但是用户也可以使用第三方域名.
也就是说,当你部署完GitHub Pages后,会得到一个XXX.github.io的网站.这里举个例子
我的GitHub Pages——你现在正在浏览的这个;

除了域名之外跟其他网站没什么两样
如何部署GitHub Pages
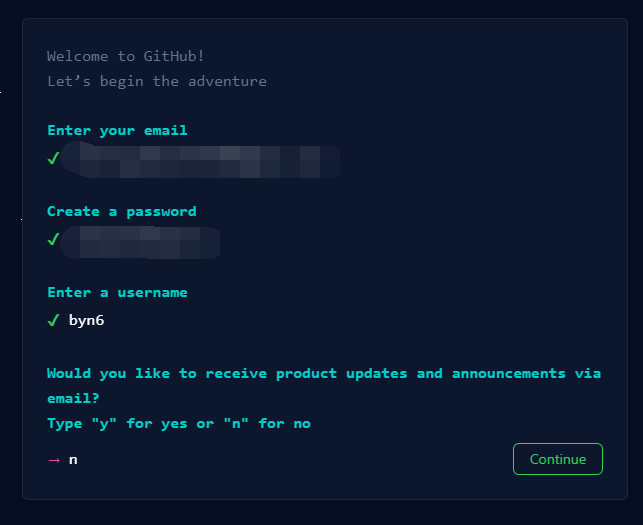
首先,登录/注册一个GitHub账号 https://github.com/

第一行:输入邮箱;
第二行:输入密码;
第三行:输入用户名;(注意:这个用户名是什么,XXX.github.io 里的XXX就是什么.比如我的昵称为byn6,最终得到的就是byn6 .github.io )(用户名为英文)
第四行:是否允许广告(y为允许,n为不允许);
然后会让你人机验证啦,邮箱验证什么的;
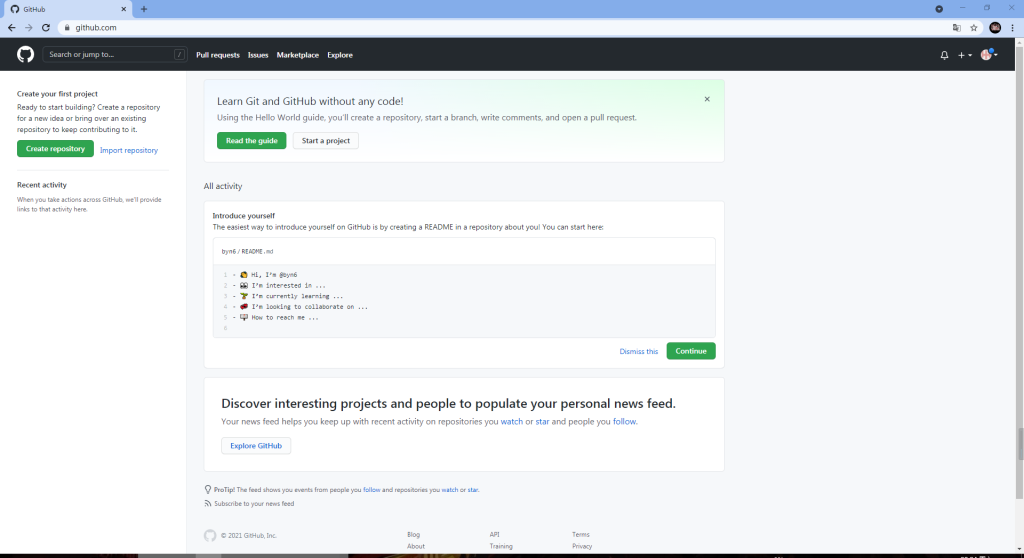
最终完成初始化——

(以上内容仅对非登录用户有用)
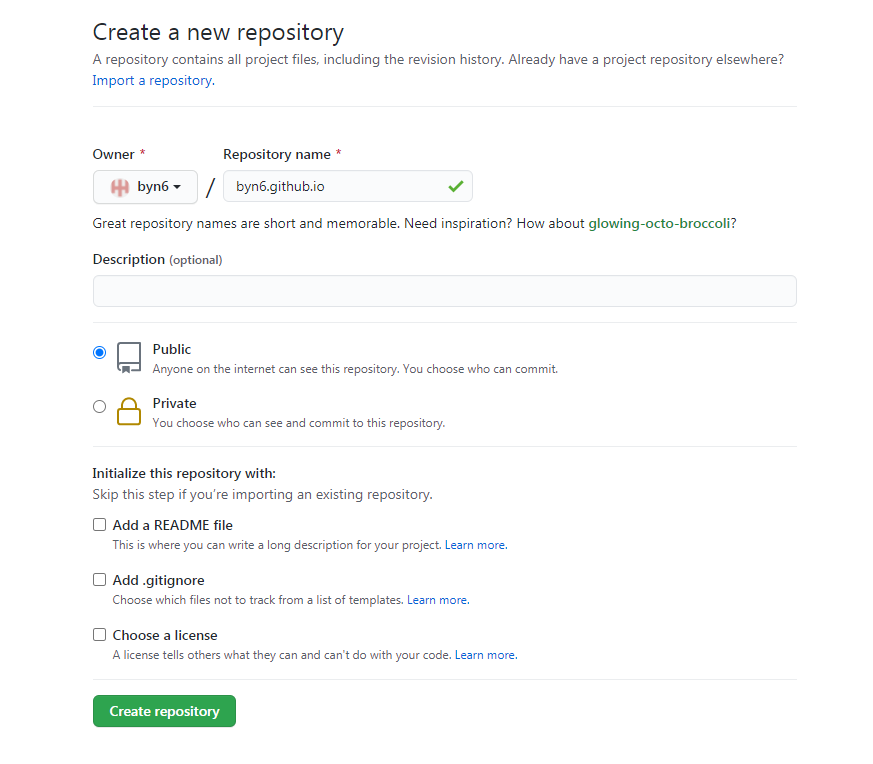
新建一个仓库: https://github.com/new

点击绿色按钮新建一个库——

此处库的名字为 你的昵称.github.io;
权限为Public(公共).[ 注意:这个库的这个权限以后千万不能改为Private,否则会导致永久无法访问此网站 {除非删库重来} ]

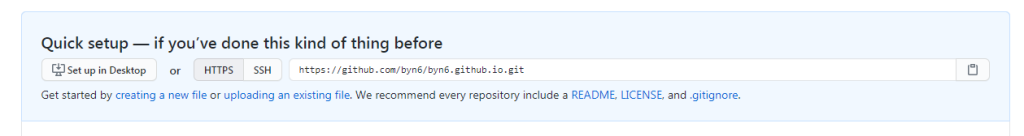
creating a new file为创建新的文件;
uploading an existing file为上传文件;
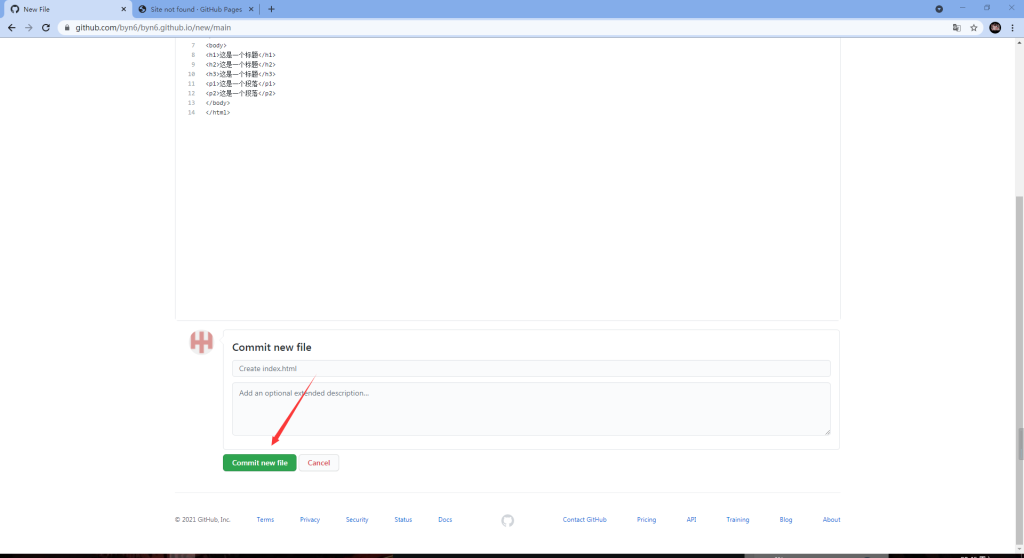
如果你手头有编写好的html文件的话就可以选择后者,如果没有也可以在GitHub上现编,这需要有一些html基础知识.

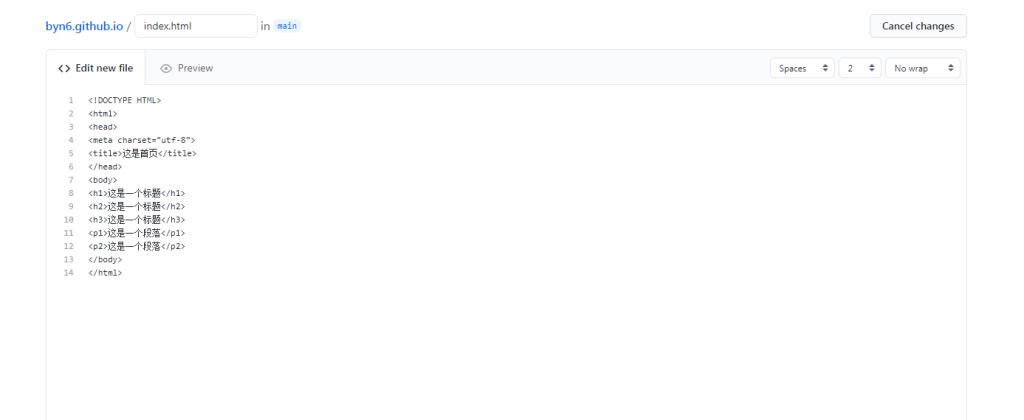
(注意:如果上传/编写的html文件中没有index.html,就会导致404.)
于是我编写了一个index.html,在这之前我的网站是这样的——

我们来上传一下——

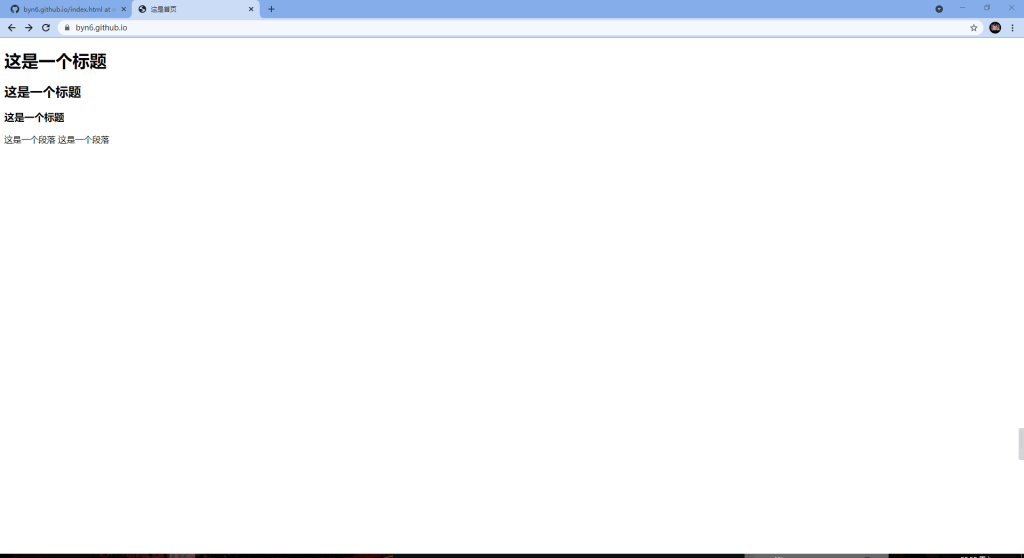
经过了一段时间之后,网站变成了——

完成!
在主页的基础上,你可以进行其他页面逻辑的联系;(其实不设置主页也是可以的)
关于GitHub Pages,
你也可以利用Hexo搭建为自己的博客;https://hexo.io/zh-cn/
搭建为资源分发网站;(小型网盘)
或是单纯的预览试调平台.
我是 听话的便当
ヾ( ̄▽ ̄)Bye~