使用Termux制作Hexo的详细攻略
写在前面:
虽然之前发过不少Hexo的搭建与部署教程,但一直都很粗糙,所以这次准备认真地写一篇详细的使用Termux制作Hexo的攻略!
PS:本篇虽为Termux用户所写 但可能会提两嘴Windows和Linux用户,跳过即可.
我已经写好了一个
方便Termux用户的一键Hexo脚本,点击这里查看!(不需要记忆那么多指令,输入几个数字完成部署!)
什么是Hexo
Hexo是一个Github上极高收藏数的项目.
它以免费,美观,快速,简单等特点吸引了大量用户.
而对于这些用户,我们通常称他们为博客.
Hexo作为一个高效易上手的博客写作工具,已经渲染了百万个美观的网页(我瞎猜的🌚)
其Markdown --> HTML的易写作性也是我们静态博客爱好者的不二之选.
话不多说,如果你想完全免费地建一个像你现在正在浏览的网站一样的网站,那我们就开始吧!
开始Hexo的准备
既然是
详细的教程,那么就从安装开始吧!
如果你还没有安装Termux,请从F-droid下载,或者点击这里快速下载
你需要安装的东西:Git,Nodejs,ssh.
这里是Git的官方下载页面
这里是ssh的官方下载页面
- 如果你是Windows用户
安装
Git与Nodejs,要求系统版本起码为Windows10,并且添加到环境变量.
- 如果你是Linux用户
使用对应的包管理器进行安装即可(注意npm也要安装).
- 如果你是Termux用户
打开软件,输入
pkg install nodejs && pkg install openssh && pkg install git && pkg install nano即可
Tips:nano是命令行编辑器.
吐槽:还是我大Termux方便哈哈哈哈,不过电脑的大屏幕还是爽的(||๐_๐)
上面几个东西安装完之后,来安装我们的Hexo吧!
打开终端,输入指令:
1 | npm install hexo-cli -g |
Tips:如果提示
npmNOT FOUND等字样,说明是npm没有安装
好了,至此,安装”大件”的工作全部完成!
生成与编辑
打开终端,输入指令以生成名为hx的Hexo文件夹:
1 | hexo init hx |
此时如果报错:
WARN Failed to install dependencies. Please run ‘npm install’ in “/data/data/com.termux/files/home/hx” folder.
则:
1 | cd hx && npm install |
Tips:这一步报错是因为依赖没有安装好.
接下来,如果返回:
found 0 vulnerabilities
就说明成功了!
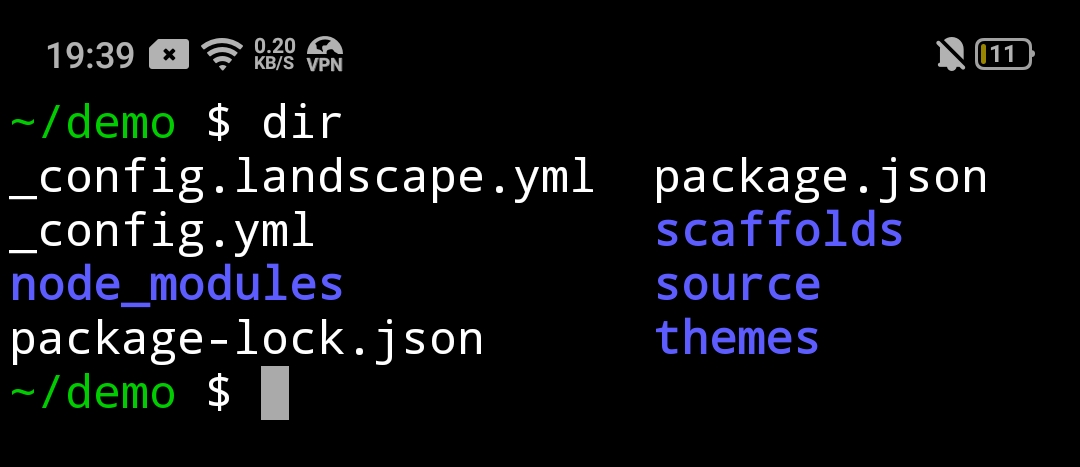
查看下hx文件夹有哪些文件:
1 | dir |

其中,
_config.yml是网站的配置文件,在里面可以编辑例如你的网站名,作者,描述等信息.source内存放你的页面和文章(文章地址在source/_posts里).themes里存放着博客主题的相关配置与信息.
其他的一般没有用.
接下来,让我们了解几个简单的Hexo指令吧!
- hexo init xxx
生成
Hexo文件夹(即一个网站). - hexo new xxx
生成名为xxx的文章,位置在
~/hx/source/_post/xxx.md - hexo new page about
生成
about页面,位置在~/hx/source/about/index.md,about可换. - hexo s
开启本地预览,通常网址为
http://localhost:4000 - hexo g
渲染生成
HTML页面,位置在~/hx/public
编辑任务,只需编辑_config.yml即可,后续的主题配置后面再说.
吐槽:这时候桌面的好处体现出来了——同时编辑好几个都没问题.
Tips:看不懂的英语可以Google一下!
Tips:nano的简单用法:
Ctrl O是保存,Ctrl X是退出,编辑一个文件的指令是nano xxx.xx(记得加上后缀).
Tips:Markdown的学习可点击此处
更换主题
此时我们可以执行命令查看一下本地预览:
1 | hexo s |
如果返回下列内容:
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
则此时可在浏览器打开http://localhost:4000查看预览.
什么?Hexo的原生主题太难看?
没关系!现在我将说明Hexo主题的更换方法:
首先,随便在Github上搜索一个Hexo主题,
这里我以我网站的
flex-block主题为例
通常,一个对用户友好的主题都会说明安装与配置方法,
譬如flex-block,给出了两种方法:
如果是安装了Git:
进入你的网站目录并执行以下代码:git clone https://github.com/miiiku/hexo-theme-flexblock.git ./themes/flex-block
如果没有安装Git:
可以从https://github.com/miiiku/hexo-theme-flexblock/archive/refs/heads/master.zip
下载压缩包解压到你的网站目录下的theme文件夹下
重命名hexo-theme-flexblock-master为flex-block。
此时你就会发现,在themes文件夹中多了一个刚刚安装的主题.
进入这个主题所在的文件夹,查看一下有哪些文件,会发现:
这里也有一个_config.yml!
通常这个配置文件,包含许多自定义功能:
譬如是否开启评论,是否开启打赏,社交平台等等.
Tips:config是配置的意思,帮你查过了.
Tips:中文开发者的主题中,config文件往往有中文注释.
编辑就完事了!
Tips:通用一般主题获取方式:
git clone 仓库地址.git ./themes
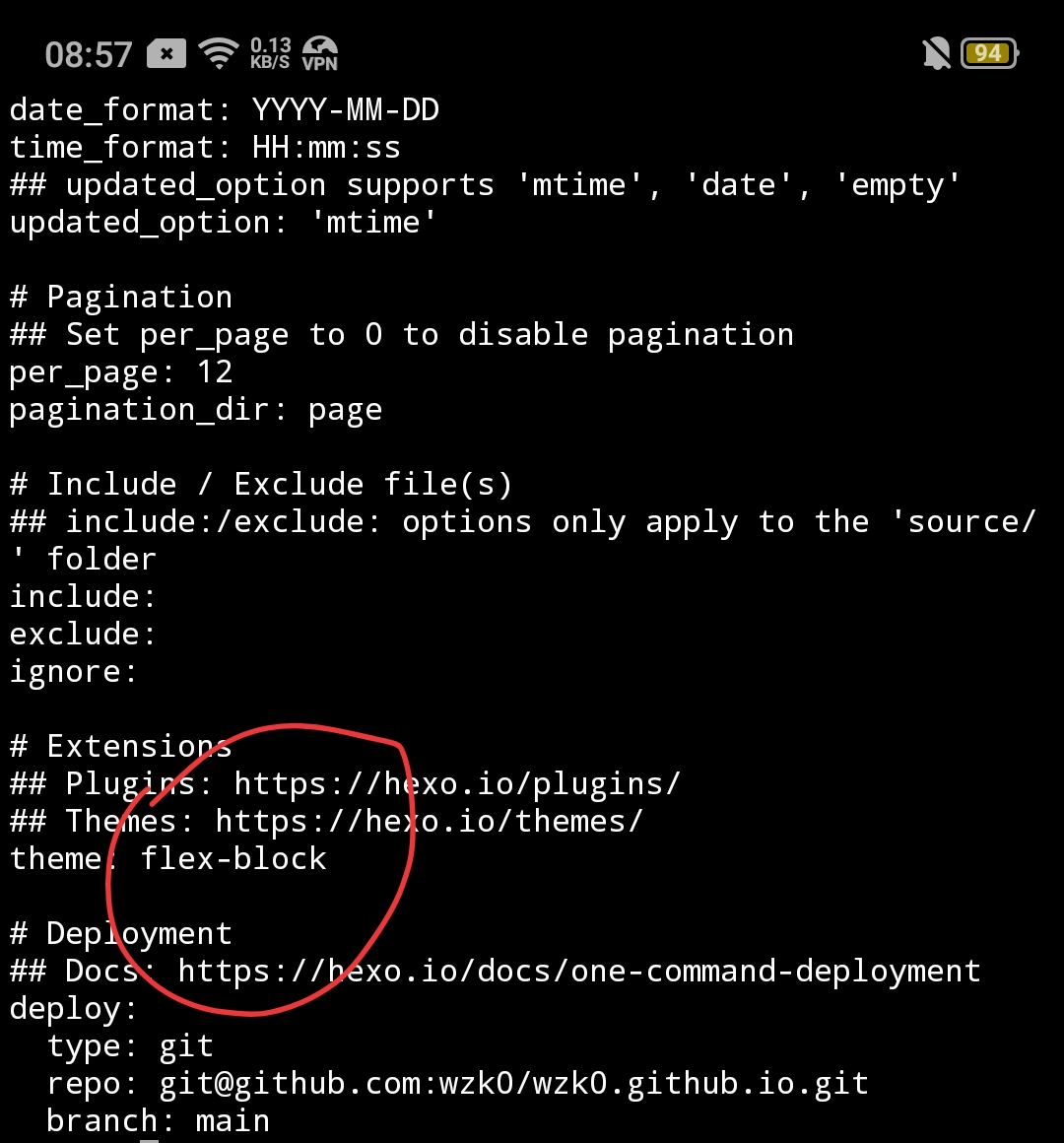
之后,在根目录的_config.yml里,写入主题名如图所示:

网页托管与上传
现在,我们的主题也选择并设置完了!
接下来怎么让所有人都看见呢?
众所周知,一个网站是需要域名,托管后端等要花钱的东西的.
但是!
既然开头说了,是全免费的,那么域名和其他的也一并不需要!
我们只需要在Github创建一个名为用户名.github.io的仓库即可.
如果不懂的话可以观看这个哔哩哔哩视频教程~
那么我们如何快速上传页面到Github Pages呢?
- 编辑
根目录(即hx文件夹)下的_config.yml,在最后几行Deployment部分添加如下字样:
1 | # Deployment |
- 安装hexo-deployer-git插件:
输入:
1 | npm install hexo-deployer-git --save |
- 返回根目录(
非hx文件夹)
输入:
1 | cd |
即可返回.
- 在这个根目录下输入:
1 | git config --global user.name "你的名字" |
添加过后可以输入:
1 | git config --global user.name |
查看是否已经添加了Git账户.
- 输入:
1 | ssh-keygen -t rsa -C "你的邮箱" |
以生成ssh公钥和私钥.
随后输入:
1 | cat ~/.ssh/id_rsa.pub |
然后复制这一串字符,在 https://github.com/settings/keys 添加这一段字符.
- 进入
hx文件夹:
1 | cd hx |
输入指令上传:
1 | hexo g -d |
如果此时返回:
INFO Deploy done: git
则说明成功了!打开用户名.github.io,刷新几次就有页面了
如果你觉得ssh方式太难太复杂看不懂,这里还有一种Personal access tokens的方法:
打开这个网站以生成一个Personal access tokens:https://github.com/settings/tokens
随后编辑根目录(即hx文件夹)下的_config.yml,在最后几行Deployment部分添加如下字样:
1 | # Deployment |
Tips:与前面的区别是repo的格式.
之后执行hexo g -d,会弹出输入用户名和密码字样,
Tips:这些字当然是英文的.
只需粘贴我们刚刚生成的Personal access tokens即可.
唯一的缺点是每一次上传都要输入Personal access tokens.
Tips:用户名和密码都是这串长长的东西.
Tips:输入密码的时候,不会显示出来,所以不要傻乎乎地粘贴好几遍最后报错.
我有一篇文章,对Git的基础使用进行了讲述,可以点击这里看看(写得非常详细🌚)
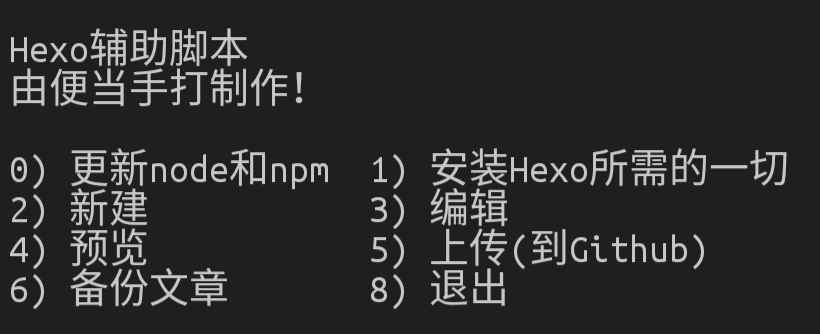
此外 我还编写了一个Python脚本供不太清楚Hexo目录结构和方法的萌新使用!
具体功能有如下几个:

具体请查看: https://github.com/wzk0/quick-hexo
我是听话的便当,
不懂的话可以在我的群组讨论.
╭︎( ˙º˙)╯︎