Hexo无法被渲染到Page的处理
此文章使用
CC-BY-NC协议,协议详情介绍请看此文
背景
昨晚补充完整好博客文章后,用一键脚本美滋滋地上传了,
结果今天早上打开博客的时候发现–
居然没更新上!!
我急忙查看了一下仓库的源代码,发现HTML的内容已经存在了,但并没有在Github Pages上出现,
这究竟是怎么回事呢?🤔我开始了如下的调查.
发现了原因
我们梳理一下整个过程(对于任意一种错误,我的处理方法通常都是先分析一波)——
你的md文章,写好了,因为Hexo能成功渲染;
Hexo成功渲染,同时上传之前我已经预览了一遍,没有问题,说明HTML等(即
public文件夹)也是好的;Git没有问题,因为成功上传了;
仓库没有问题,内容都被修改成最新的了.
那么真相只有一个!——
是Github在渲染页面到Page的时候出错了!
Page指Github Pages
找到了问题
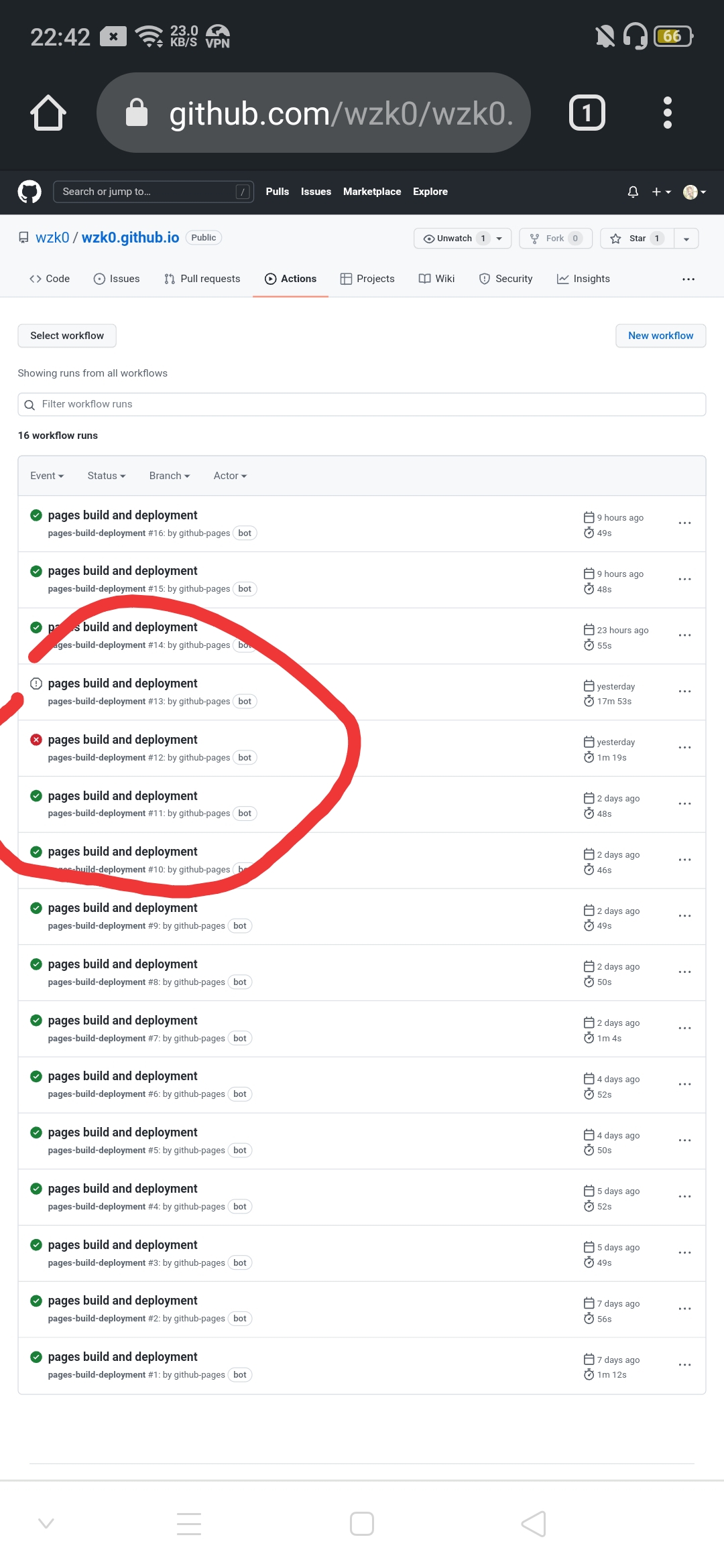
于是我详细查看了仓库,发现了一个不同寻常的地方——

在Actions(活动)页面居然出现了错误情况!(红色和灰色)
话说我之前从来没看过Github的这个页面,这次是随便翻的时候发现了🌚(遇到报错,先随便找找)
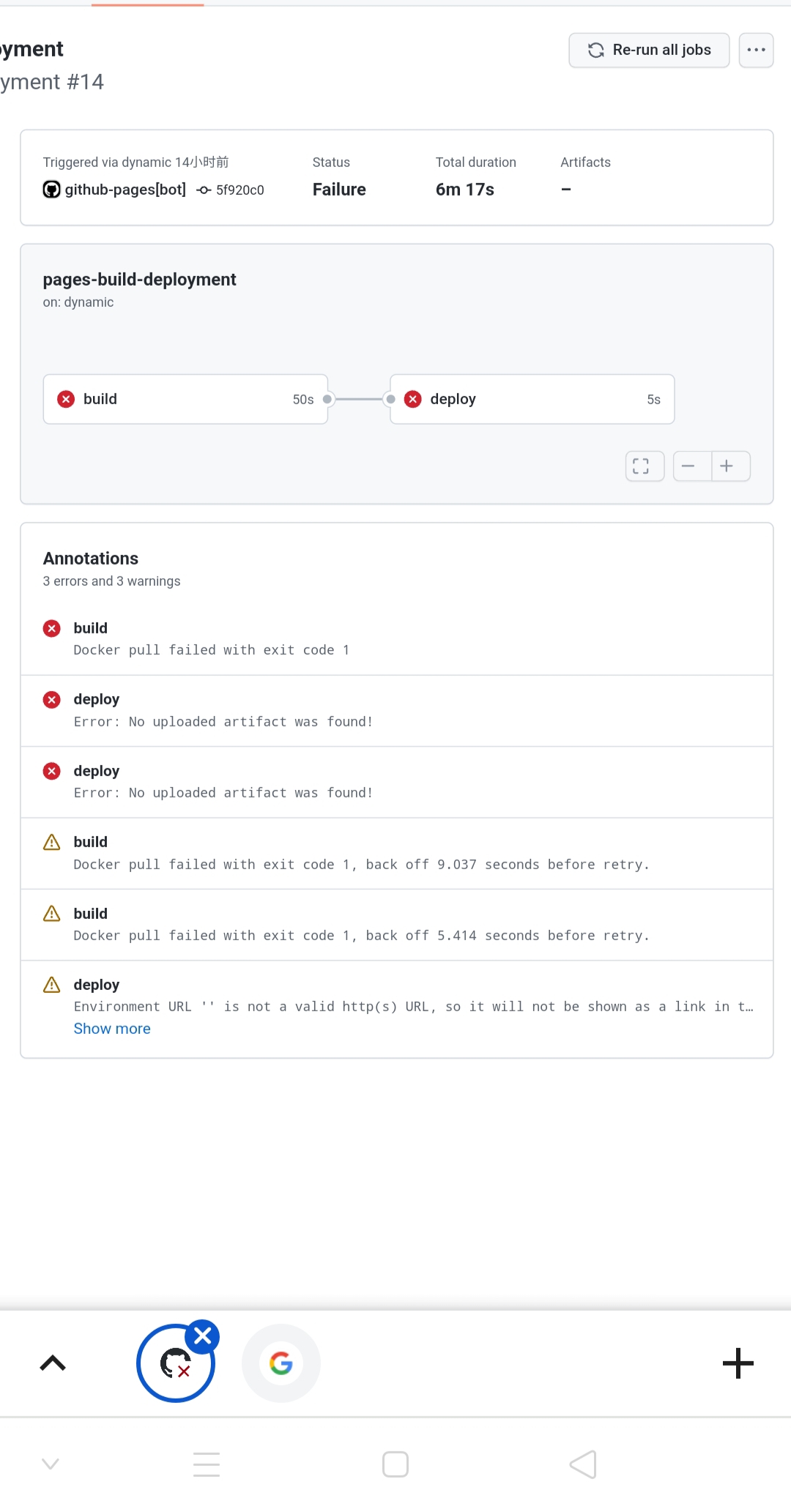
我们打开看一下具体是什么问题:

果然,问题与我无关,是Github Pages Bot出的错!
解决方法
本来呢,到这个时候我都已经准备删库了.
啥鬼问题,什么报错,我都没见过啊…好像很严重,还有什么
Docker啊..居然还是等级1的报错!
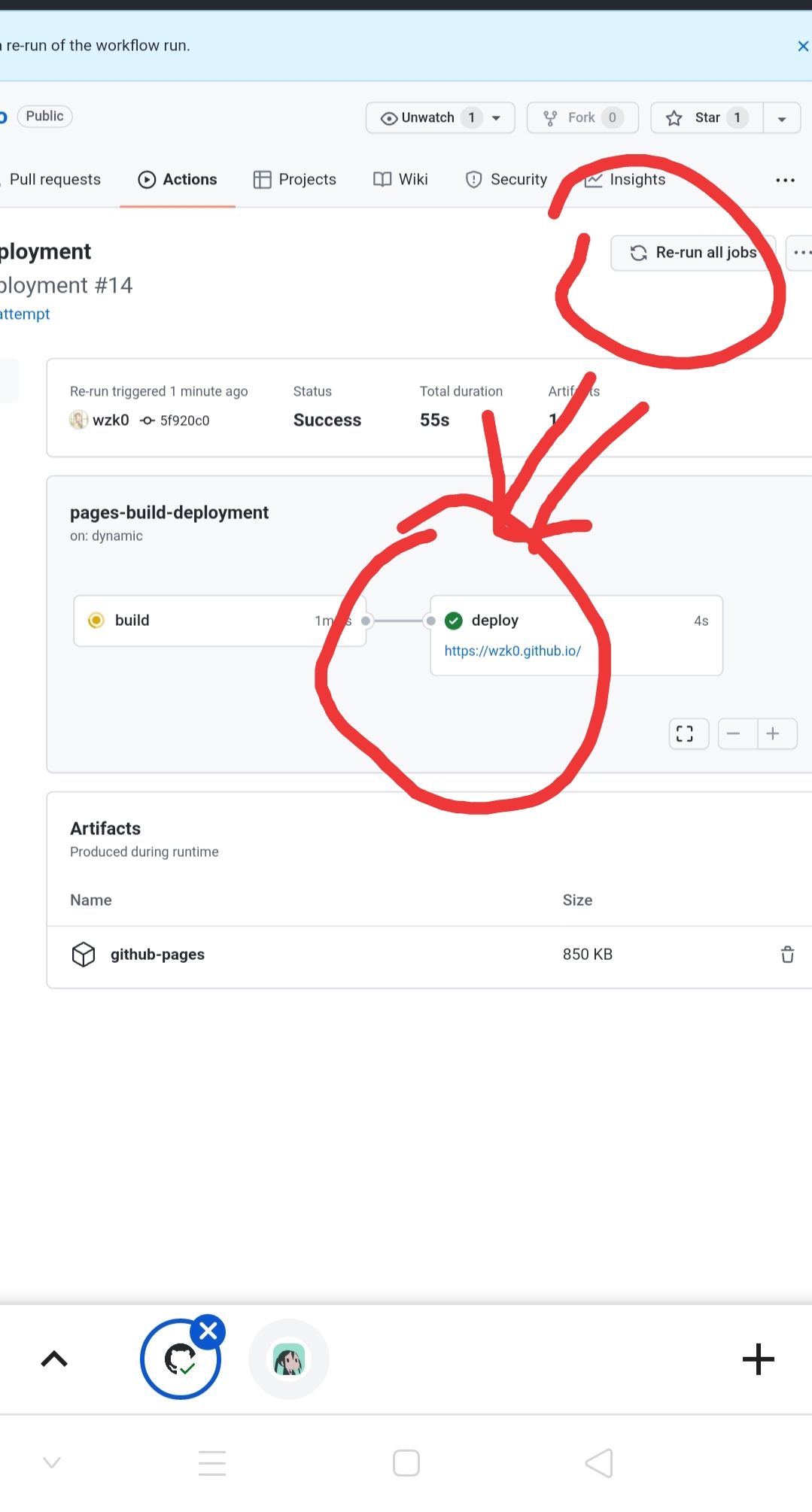
但是直到我发现了这个按钮——

只需要点击一下然后等待下面变绿就可以啦!
如果一下不行,那就两下
PS:还有一种可能存在的错误——Github连HTML文件都没更新.
那么请检查网络连接🌚或者Git是否要更新.
(这篇有点水)
我是听话的便当.
Bye~❛‿˂̵✧
Hexo无法被渲染到Page的处理
https://wzk0.github.io/hx-w/