使用GitHub Pages部署Hexo制作网站
首先可以看一个示例网站(还是上N节我说过的GitHub Pages那个示例站点)
当然我现在的博客就是用的Hexo来搭建的,所以就参考这个吧!
记得上N节我说过的GitHub Pages的用途之一,就有“使用Hexo框架搭建博客”,当时没有细讲是因为我觉得Gitbook其实就挺适合的了;不过比较一下UI什么的还是发现,Hexo还是美观得多(因为可以自选主题);话不多说,开始——
准备阶段
首先需要下载——
- Node.js
- Git
这里是官网——
Node.js:https://nodejs.org/zh-cn/
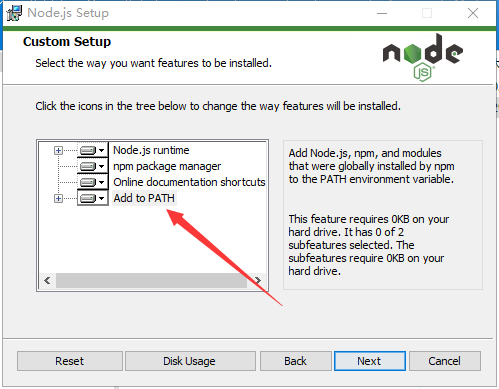
其中,在Node.js安装过程中,会出现下面的窗口:

要点第四个,添加到Path(环境变量);
Git的安装则是傻瓜式安装即可,虽然步骤多,但是按照默认的来就行;
好的,现在已经全部准备完毕.
建立阶段
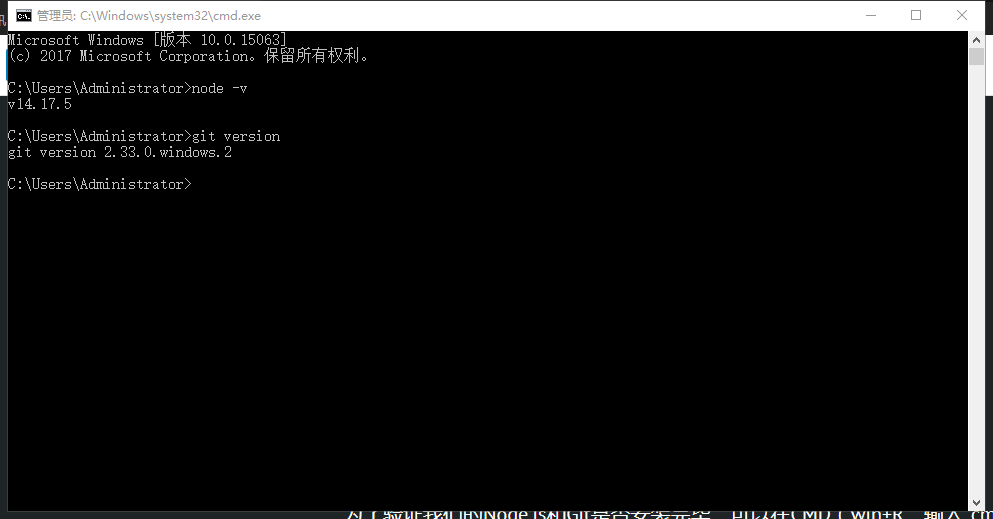
为了验证我们的Node.js和Git是否安装完毕,可以在CMD(win+R,输入“cmd”即可打开)中输入两条命令查看:
1 | node -v |
如果出现以下的反馈(版本号可能不一样),则证明安装成功;

接下来,创建一个文件夹(名字随便,位置随便,但是最好方便些,这里建议在桌面建立一个名为“hexo”的文件夹);
我们进入到这个文件夹——

接下来输入指令:
1 | npm install hexo-cli -g |
(这里我已经安装过了,就不重复安装了;安装过程中记得保持网络不要断了;)
然后输入:
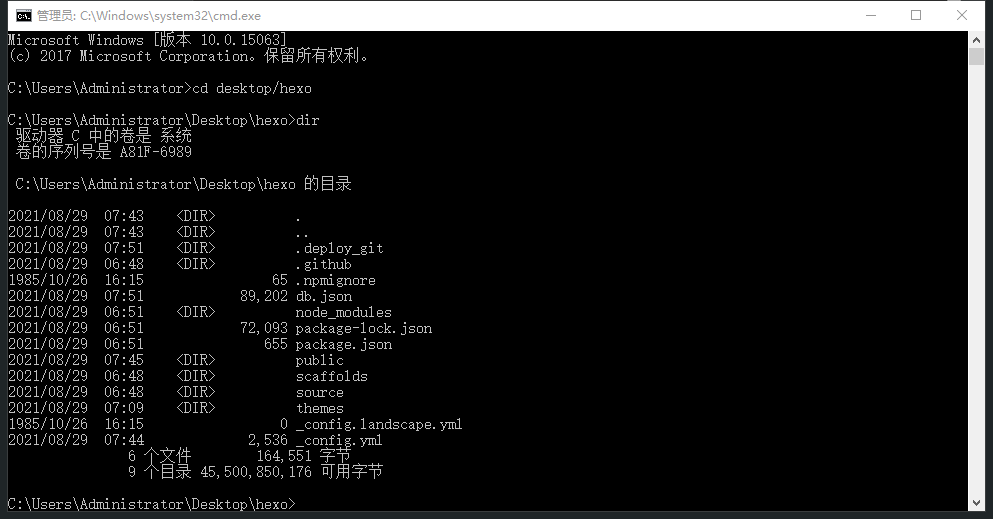
1 | hexo init |

可以发现,它已经安装了一大堆东西了.
写作阶段
使用Hexo框架,可以用Markdown进行文章的写作——
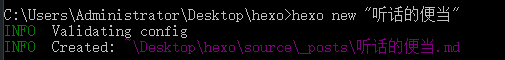
输入指令:
1 | hexo new “文章标题” |
这样就创建了一篇新文章——

位置在source文件夹中的_posts文件夹中,名为“听话的便当”的Markdown文件;
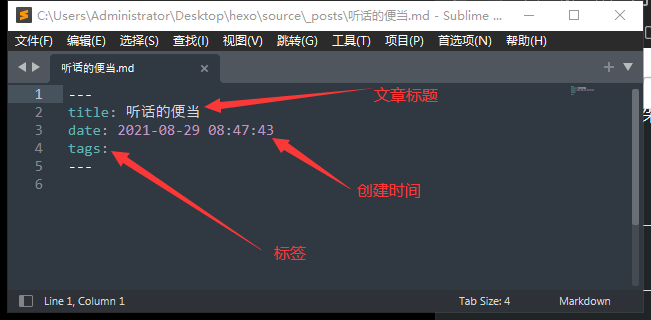
我们使用记事本打开看看——

可以发现它已经很贴心地帮我们写好开头了(当然“data”和“tags”删除也没有关系);
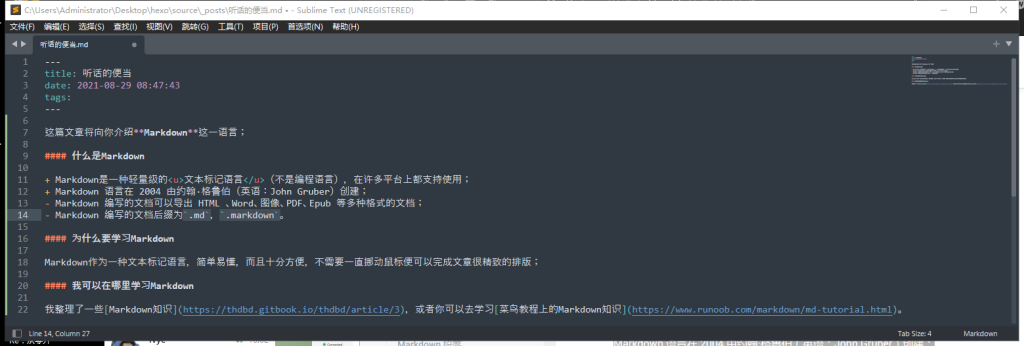
接下来我们就可以用Markdown来创作了——

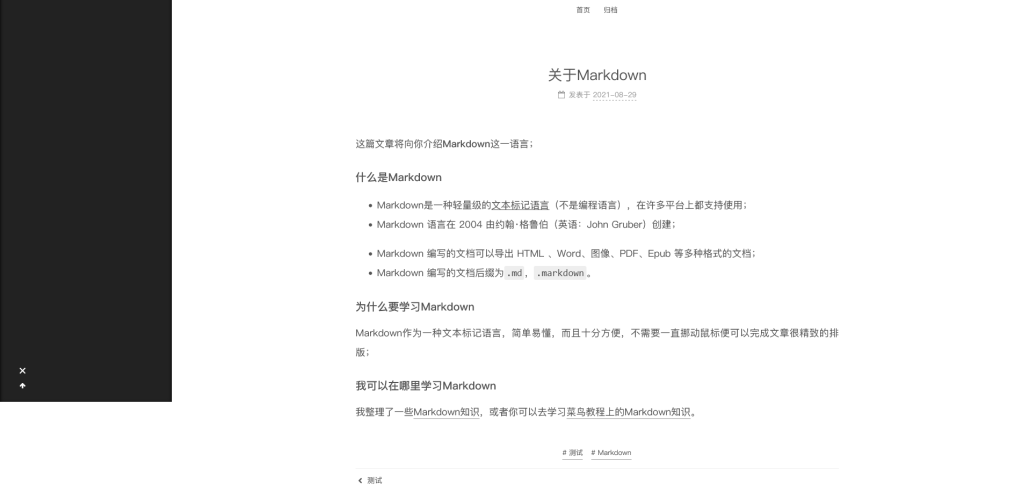
这篇是我使用Markdown打出的一篇文章,那么它预览起来是什么样的呢?——
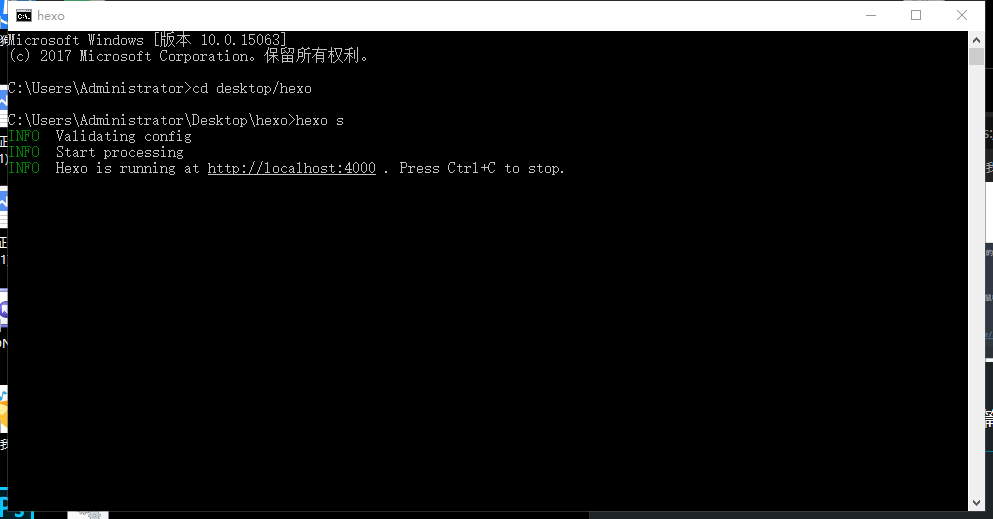
输入指令:
1 | hexo s |

发现:生成了一个网站(http://localhost:4000),此时复制后浏览器打开即可——

(ps:如果要关闭预览,在CMD里按Ctrl+C;)
美化阶段
那么接下来,就介绍一下Hexo强大的功能之一:主题;
我们可以在GitHub上直接搜索“Hexo theme”,就能发现一大堆,具体看个人喜好;
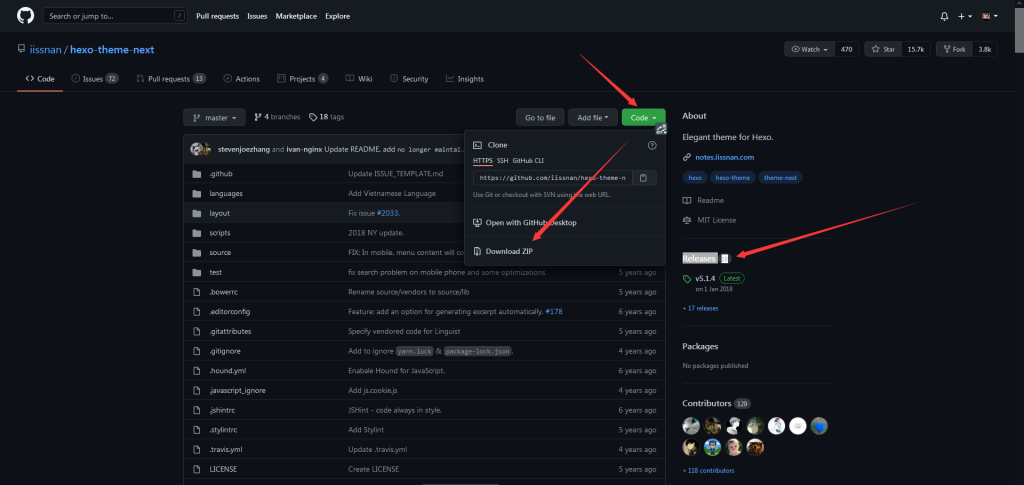
我们随便选择一个——

打开“Releases”或者上方的“Code”,下载任意压缩格式的文件;
然后打开hexo文件夹中的themes文件夹,并解压进去:

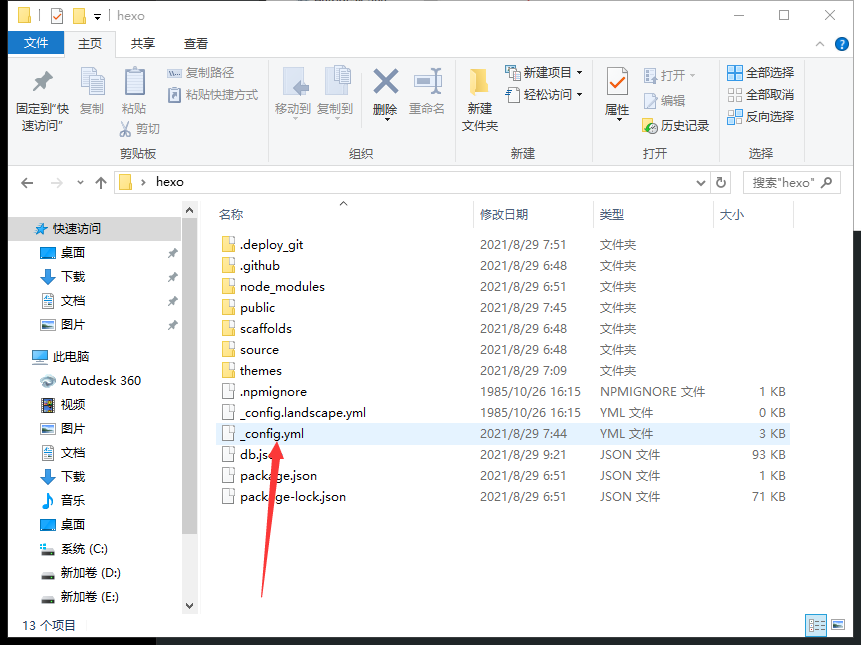
复制刚刚解压过的文件夹的全名称,之后返回根目录(hexo文件夹);
编辑根目录中的_config.yml文件——

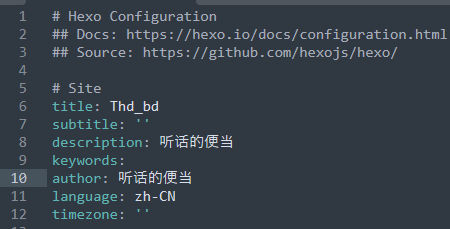
这里需要改动一些地方:

这里是一些基本的,比如说你的网站名(第六行);
描述(第八行);
作者(第十行);
语言(第十一行);

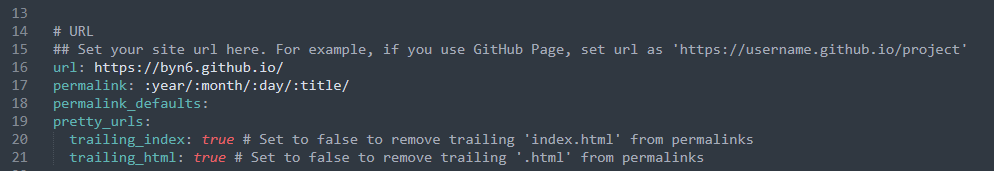
第十六行的URL一定要改成你将来要部署的网站域名,即Github Pages的地址.

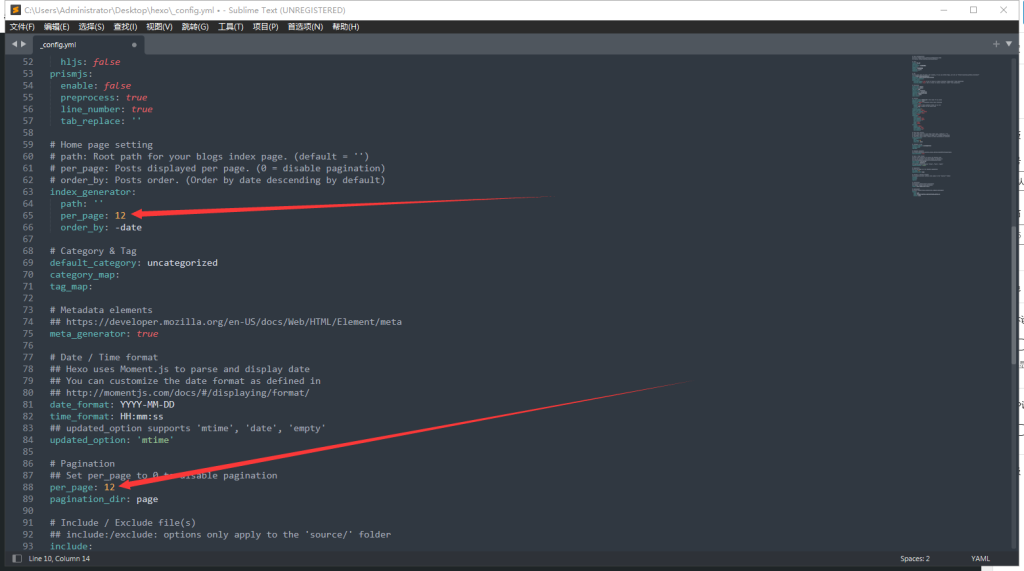
这里建议改成六的倍数(不只是吉利),这样的话会比较美观;

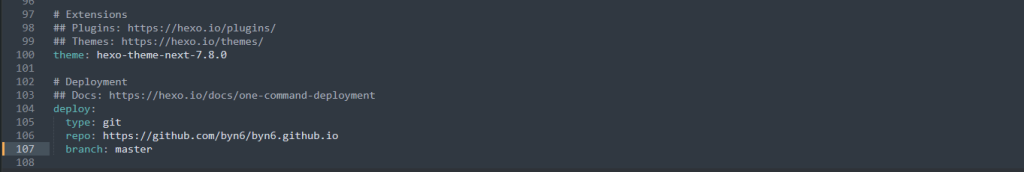
第一百行的主题名称改为之前让你复制的那个文件夹的名称(记得空格);
第一百零五行“type”改为“git”;
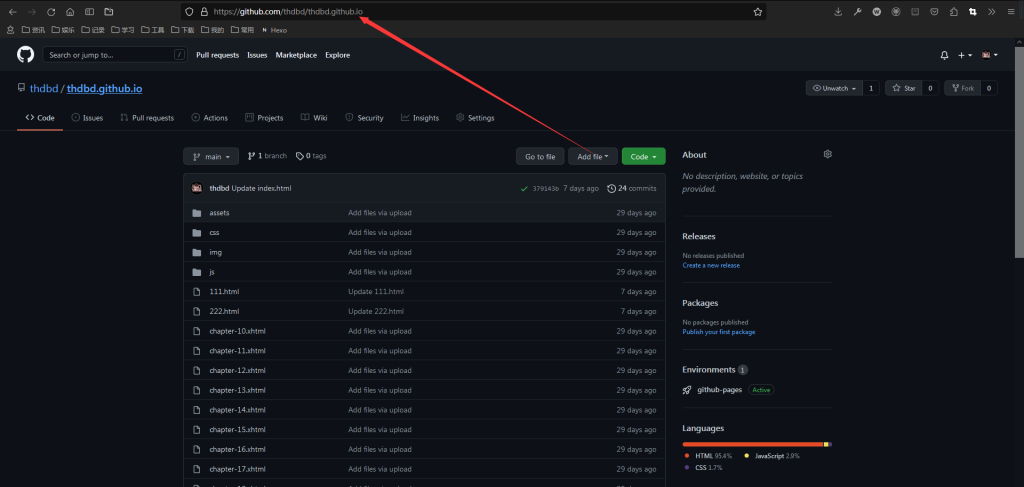
第一百零六行加上“repo”,然后加上链接——

这里与上面相反,不是GitHub Pages的链接,是GitHub Pages的库的链接.
第一百零七行加上“branch”,名字为main;
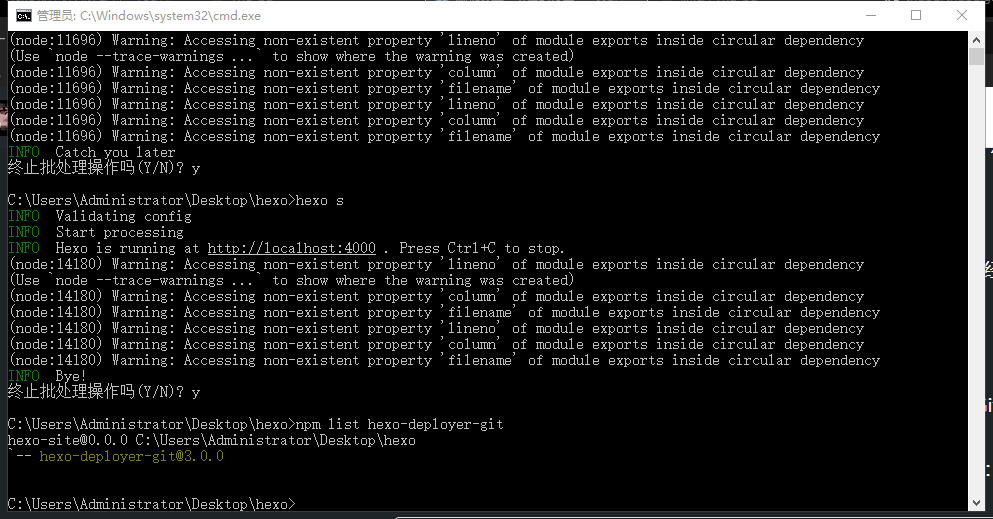
完成这些之后,我们可以再次用“hexo s”这个指令查看预览,发现已经更新主题了.
部署阶段
整了这么多,你的网站也终究只在你的本地运行,那么怎么部署到GitHub Pages上呢——
首先,我们需要用指令下载一个插件,用于连接GitHub账户和Hexo:
1 | npm install hexo-deployer-git --save |
安装之后,如果想确认是否安装成功,可以输入这个指令:
1 | npm list hexo-deployer-git |

出现了版本号,说明成功了;
接着,我们到这里生成一个Token: https://github.com/settings/tokens
接下来,输入指令——
1 | hexo g -d |
随后会提示输入你的Github用户名和密码,用户名我们直接粘贴Token即可,密码直接回车就行.
之后,就可以轻松地用Hexo在本地书写,在GitHub Pages上显示啦!
其他更多Hexo书写技巧,以及指令,请到Hexo官网查看.
其他
由于本篇文章是很早之前写的,东西可能都有缺失,这里还有一些关于Hexo搭建的其他文章:
我也在B站上发布了这篇教程的视频.
我是 听话的便当
Bye~